皆さんこんにちは、scblogでございます。
「Canva」という画像編集サイトを使用して、簡単に画像挿入やデザイン素材を入れて初心者の方でも思い通りのデザインを作ることが可能です。
今回は、簡単な説明をしていきますので慣れてきたら色々手を出していくという形で行くといいと思います。
サイトのデザインにお悩みの方はこちらを参考にされてみてはいかがでしょうか?
今回の記事を読まれるとこういう事が解決できます。

これも「Canva」にて制作したものになります。
Canvaとはなにか?

Canvaは、オンラインで使える無料のグラフィックデザインツールです。パソコンのブラウザがあればいつでもデザインが可能です。もちろん、スマートフォンやタブレットなどのモバイル端末のアプリにも対応してます。
2013年にオーストラリアで誕生して以来、2019年現在では世界190カ国で月間2,000万人以上のユーザーによって使われています。Canvaを使えば、今まで敷居の高かったデザインが、簡単にしかも無料で作れます。
だれでも簡単にデザインができる無料ツールCanvaとは?
Canvaのサイトに記載してある内容を要約するとこうです。
アプリ版もあるみたいですね。
Canva使い方
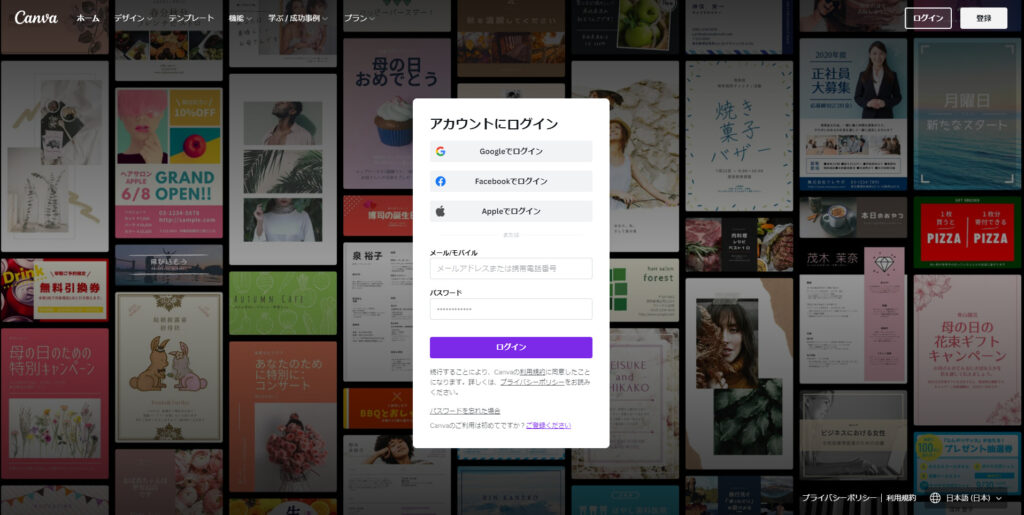
まずは「Canva」で検索し、登録情報を入力していきましょう!
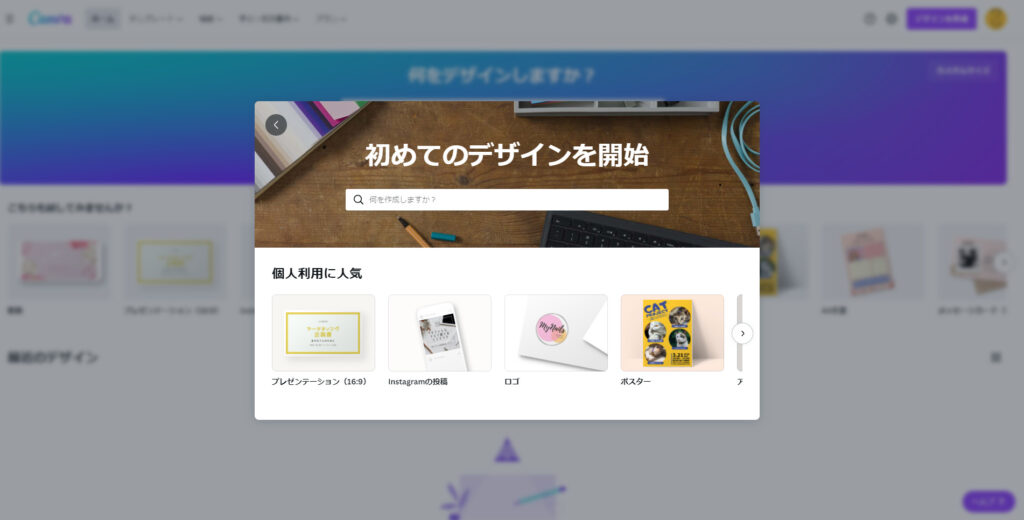
登録情報を入力したら、検索欄でyoutubeサムネイルで検索しそれを選択します。
サイトのヘッダーや、ツイッターのヘッダーを作りたい方は「Twitterのヘッダー」からも作成可能です。

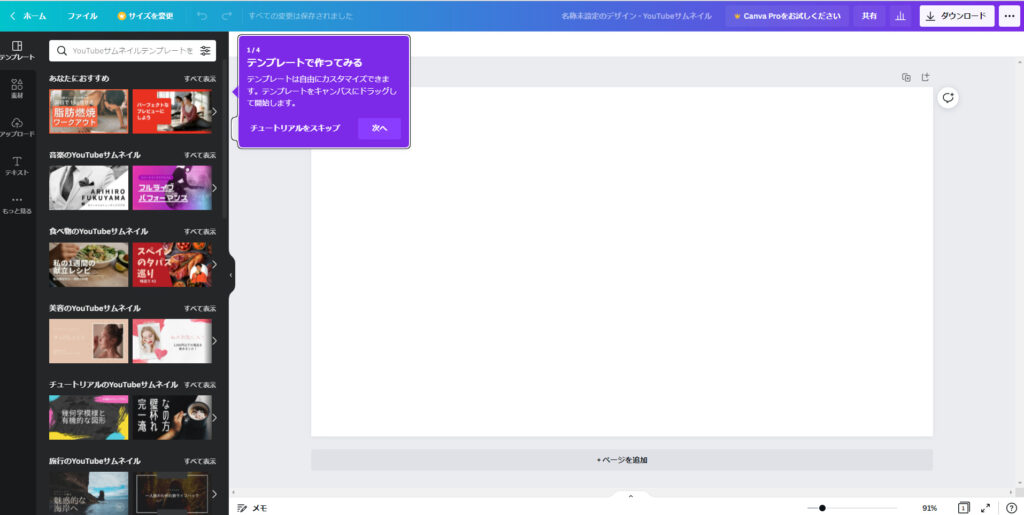
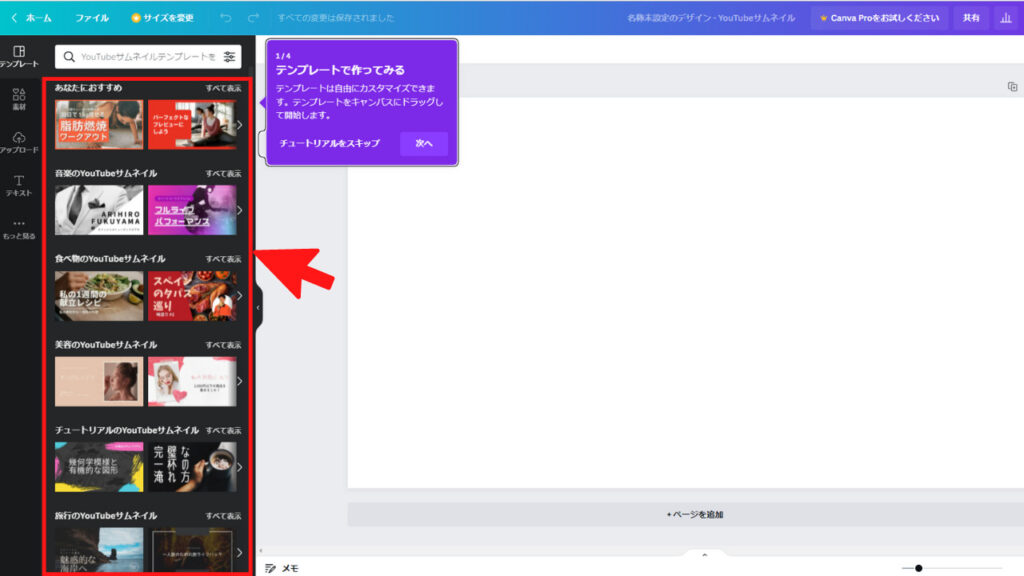
するとこういう画面が出てくると思います。

赤枠の中のテンプレートを使用すると編集を少しするだけで完成するので楽ではありますが、他にもこのテンプレートを使う方は多くいらっしゃるので、オリジナリティには欠けてしまいます。
なので今回はテンプレートを使わずに進めていこうと思います。

背景色の変更の仕方
まず画像編集をするまでの手順を説明していきました。
ここからは各項目のやり方を説明していきます。

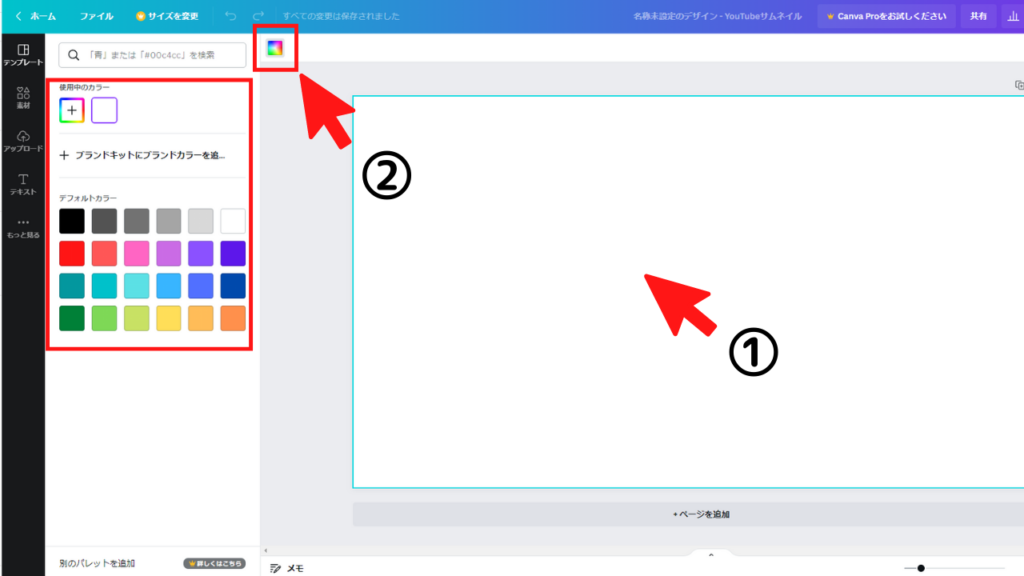
まず背景色の変更の仕方ですが、①の白の壁紙のどの部分でも良いのでクリックします。
そうすると、②のような虹色の四角部分が出てくるのでそこをクリックします。
すると、画像右側のように色の変更という部分が出てくるので、そこで色の変更をしましょう。

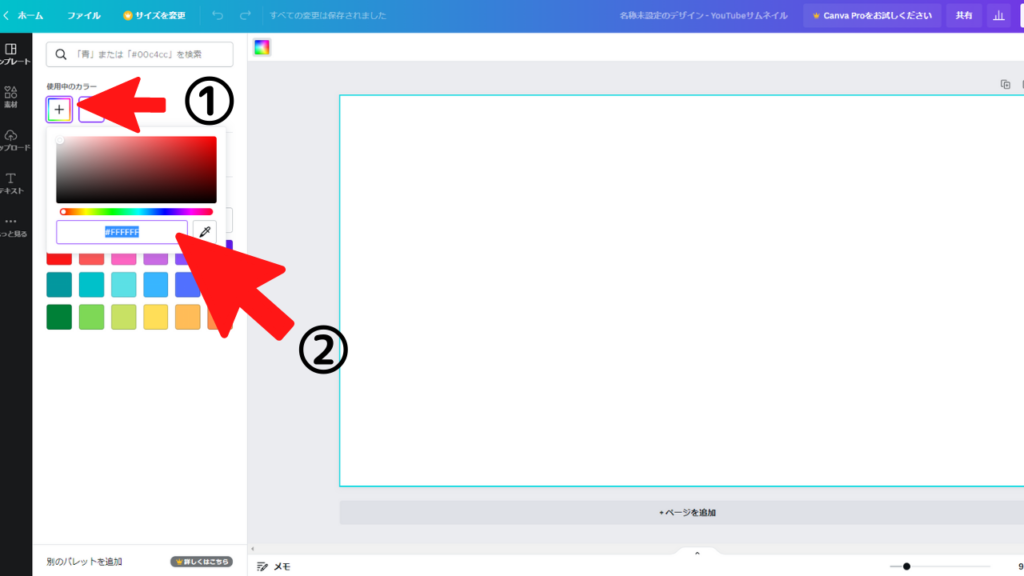
デフォルトのカラーはあるのですが自分の好きなカラーが無ければ、使用中カラー部分にある①の虹色の四角部分をクリックしてください。
するとカラーコードを入力する欄②ができるのでそこに自分好みのカラーコードを入力しましょう。
そうすると、背景色が変更されると思います。
画像のデザインの仕方
背景色が決まったら、次は画像のデザインを自分でしていきましょう!

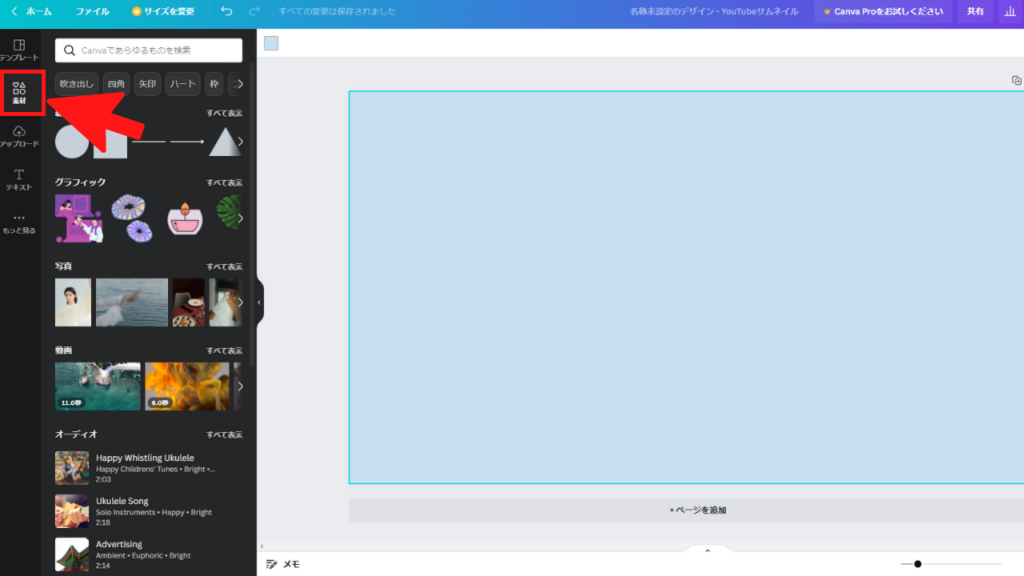
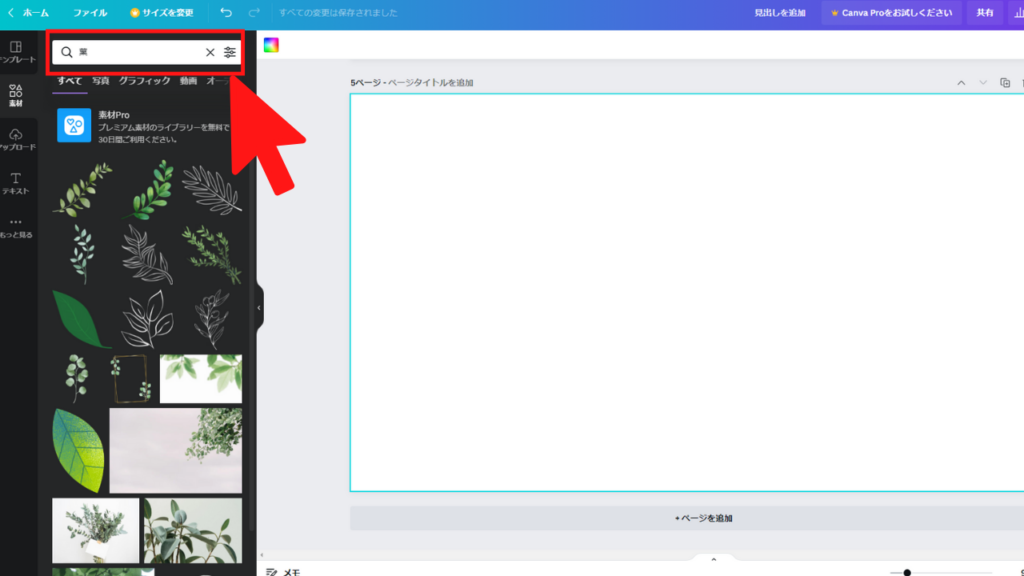
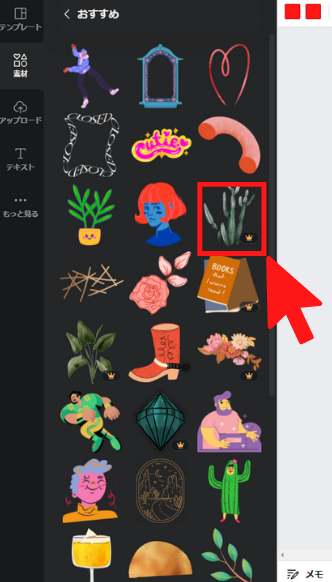
まず素材を選択します。そうすると、様々な種類の素材が出てくるので好みの素材を使ってオリジナリティの高い画像を作りましょう!
例えば葉っぱの素材を使いたいのであれば検索欄に葉っぱと入力すれば様々な種類の葉っぱが出てきます。
検索欄を有効活用すれば自分の使いたい素材が簡単に見つかると思います。
素材自体の色の変更も可能なので是非やってみてくださいね!

しかし、全ての画像が使えるというわけではありません。冠のマークが付いている素材については、無料版Canvaでは使用することができません。そこだけ注意が必要です。
「Canva Pro」に加入することで使用することが可能になります。


この素材良いなと思った時に限って大体有料版の素材だったという事が多いです・・・。
自分の持ってる写真などを使用の仕方
一番オリジナリティがあるのはやはりご自身が撮られた写真や持っている画像を使用することです。
その自分の写真を使う方法を説明していきたいと思います。
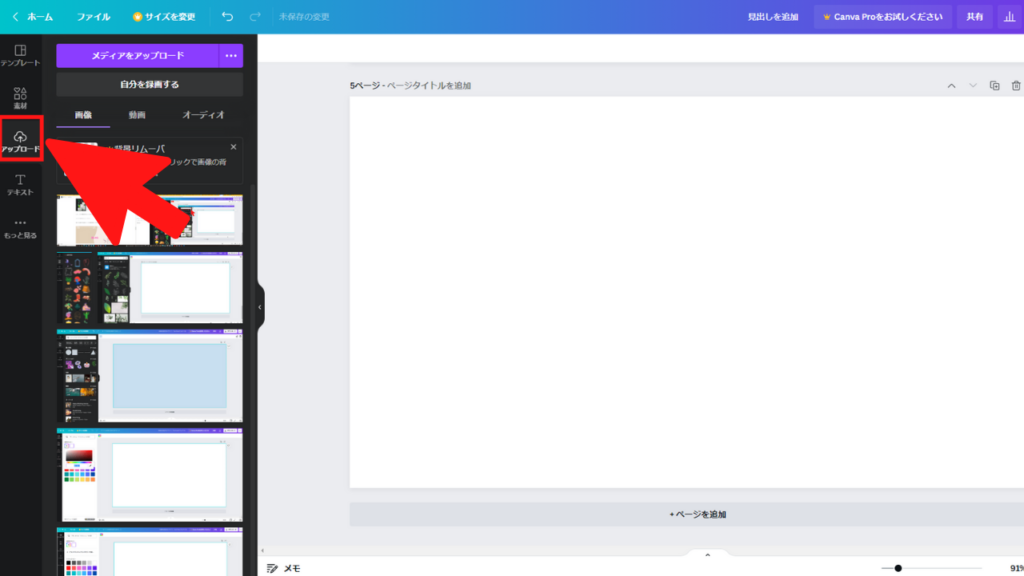
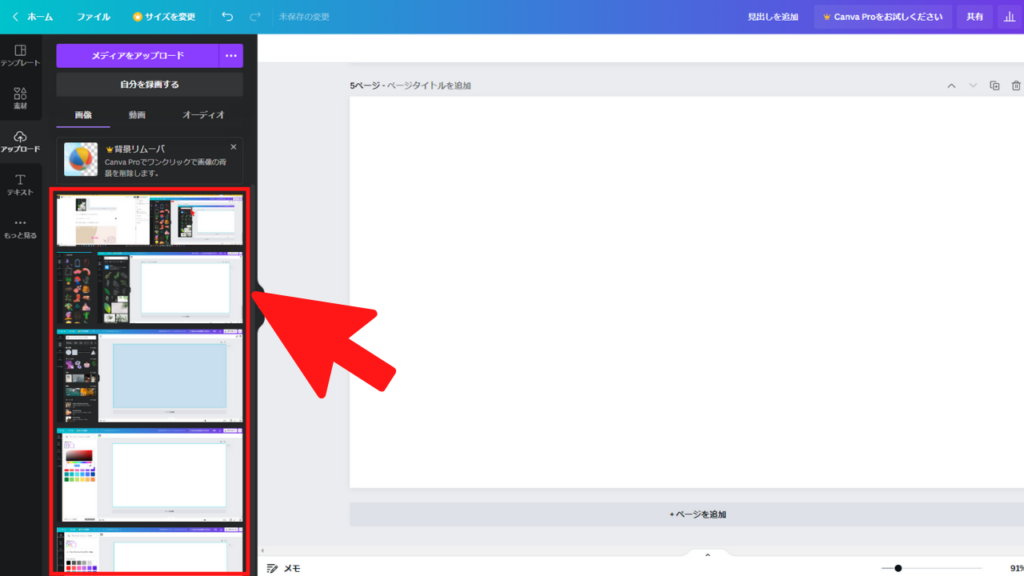
まずはアップロードという項目をクリックします。そうすると次のような画面が出てきます。

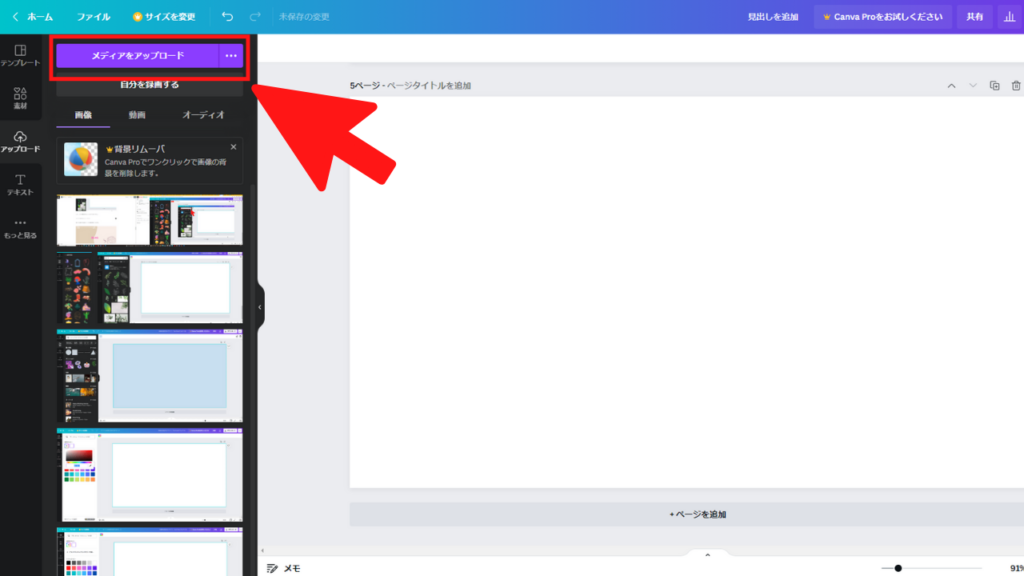
メディアのアップロードという項目をクリックして、ご自身の写真や画像などをCanvaにアップロードしましょう!

アップロードが終わると下の部分にその画像が出てきます。その部分から横の編集画面にスライドさせると画像を載せることが可能です。


自分だけのオリジナル画像っていいね!
画像が完成してからの保存のやり方
自分のお気に入りのデザインが完成したら画像の保存をしていきましょう。
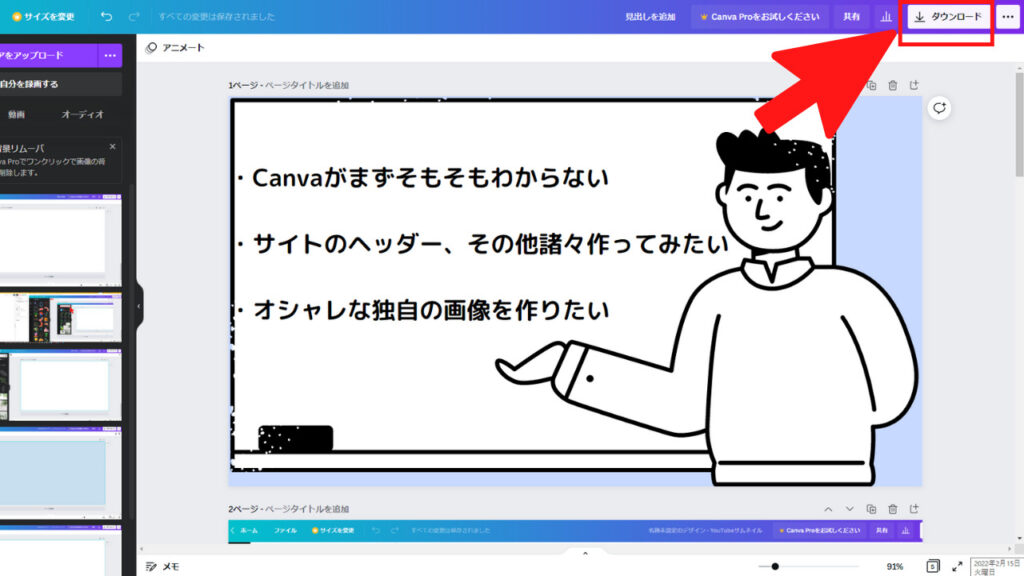
ダウンロードの方法をご紹介します。まずは右上のダウンロードボタンをクリックします。

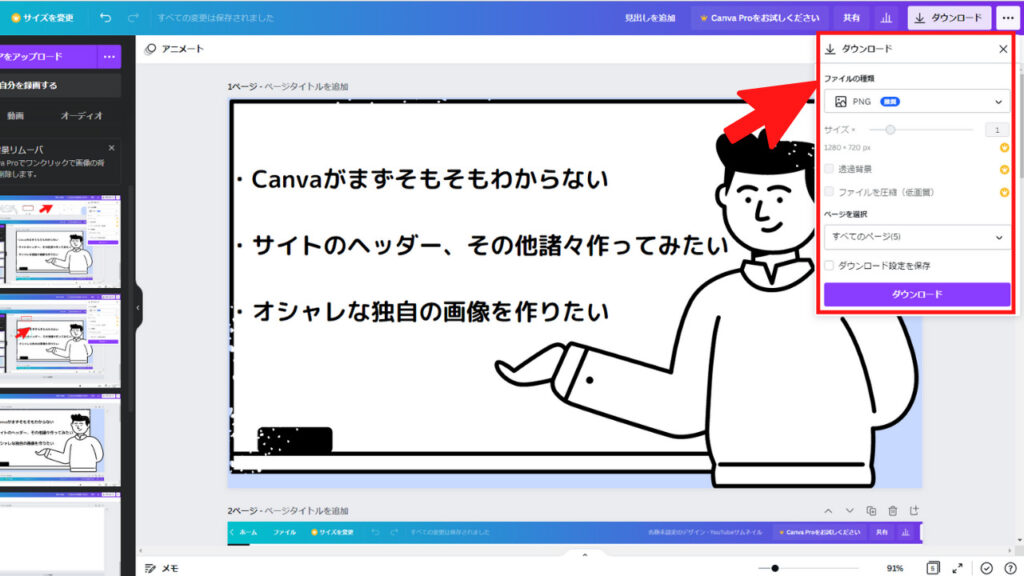
ここではファイルの種類を選択する場所があります。
メインはPNGを使うという風に覚えておくといいと思います。

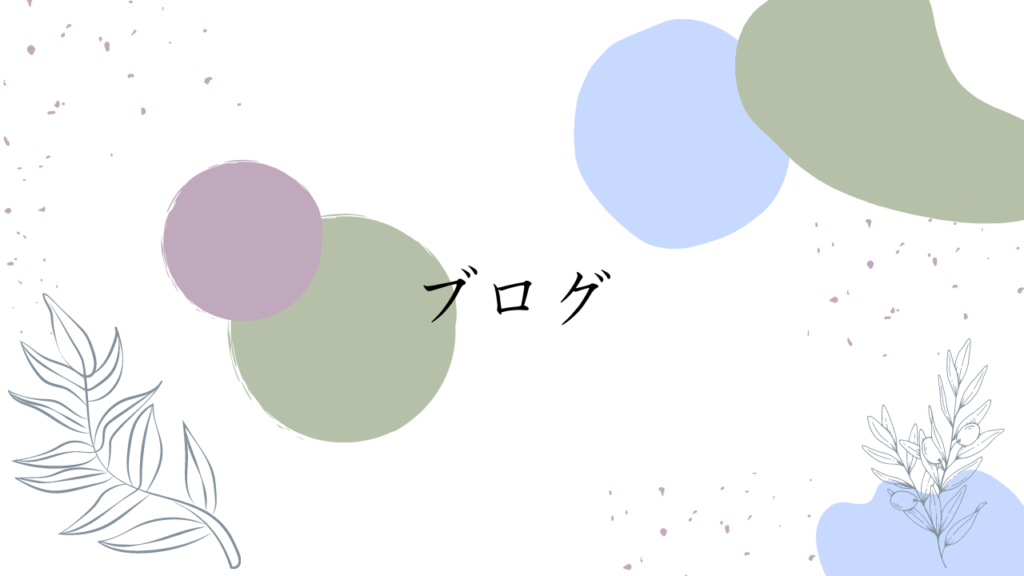
デザインの完成例
僕がこの記事を作る際に作ってみた画像を載せておきます。
ヘッダー編




こんな風に自由にデザインすることが可能なんだね!
アイキャッチ編




画像編集初心者でもここまで作ることができるんだ!
まとめ
今回は、「Canva」の使い方についてご紹介しました。
Canvaを使うことによって、ブログのアイキャッチや、画像のクオリティがグンと上がること間違いなしです。
僕のサイトのヘッダーもCanvaにて制作した画像になっています。
皆さんがこの記事を読まれてCanvaを少しでも使いこなせるようになることを祈っております!
今回はこの辺りで失礼します、では!








コメント