こんにちは、scblogでございます。
今回は、レビュー記事を書かれている皆さんには是非知っていて欲しいブログカスタマイズツールを紹介します。その名も
「Nomad Code」です。
このツールを使うとこんなものが作れちゃいます。(例なのでサイトURLはリンクさせていません。)
彼女へのプレゼント 第3位
ヒトデブログさんの方でも紹介されていたツールですが本当に便利なものとなっています。
この記事を読むと解決できる項目はこちら!
では紹介していきます。
「Nomad Code」とは?

「Nomad Code」とはHTML/CSSコードをサイトにてコピー&ペーストするだけで簡単にオシャレなデザインを作成することが可能な超便利ブログカスタマイズツールです。
コードなどが全然わからないよ!という方にもオススメのツールとなっています。
「Nomad Code」手順

Nomad Codeのコードをサイトに貼り付けしていこう
今回は一番ユーザーが多いであろう「cocoon」の方法を紹介していきます。
他のテーマでも殆ど手順は変わらないのでご安心ください。ではいきます。
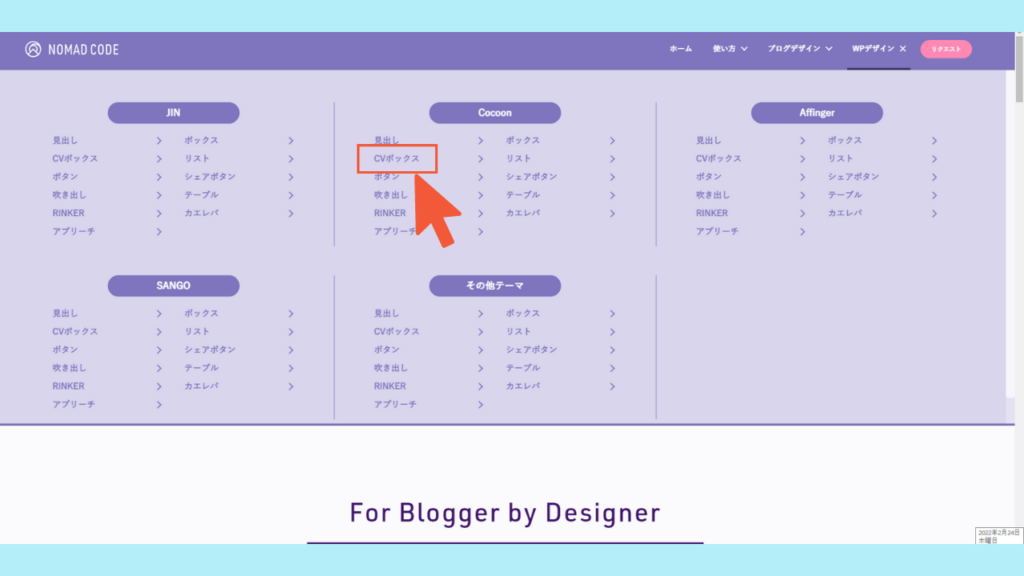
最初に右上にある「WPデザイン」を選択します。

するとテーマごとに様々なツールが出てくるのでそこの中にある「CVボックス」を選択します。

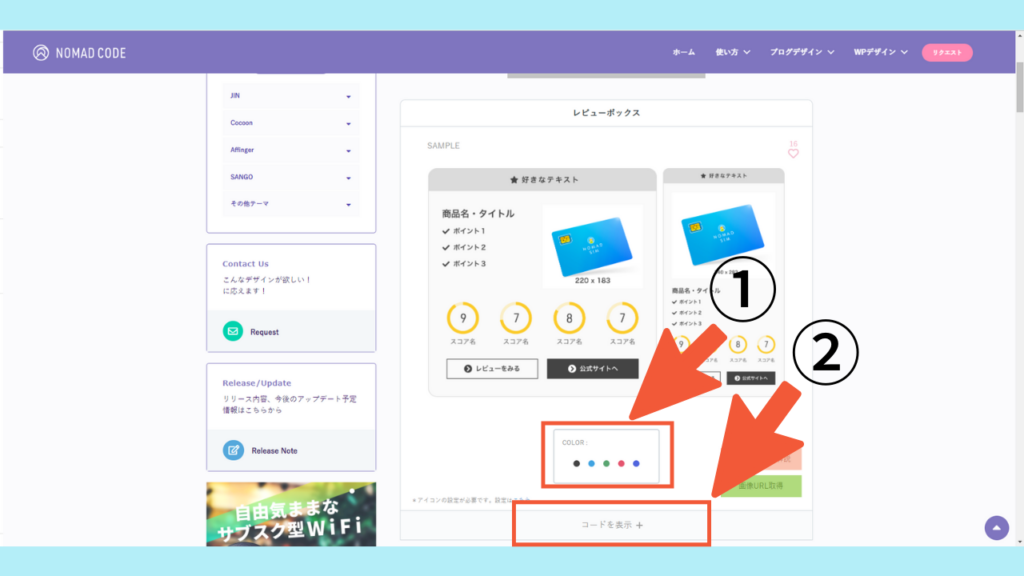
CVボックスの中にあるレビューボックスにも様々な種類のボックスがあるのでご自身の好みの物を選びましょう。
今回は一番上のレビューボックスを選択していきます。
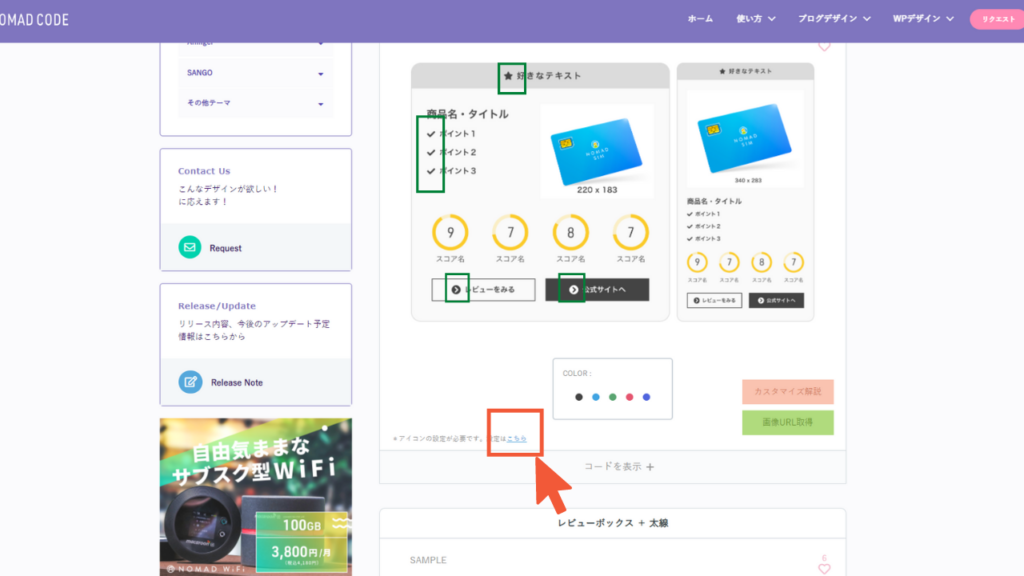
①でカラー変更することが可能です。
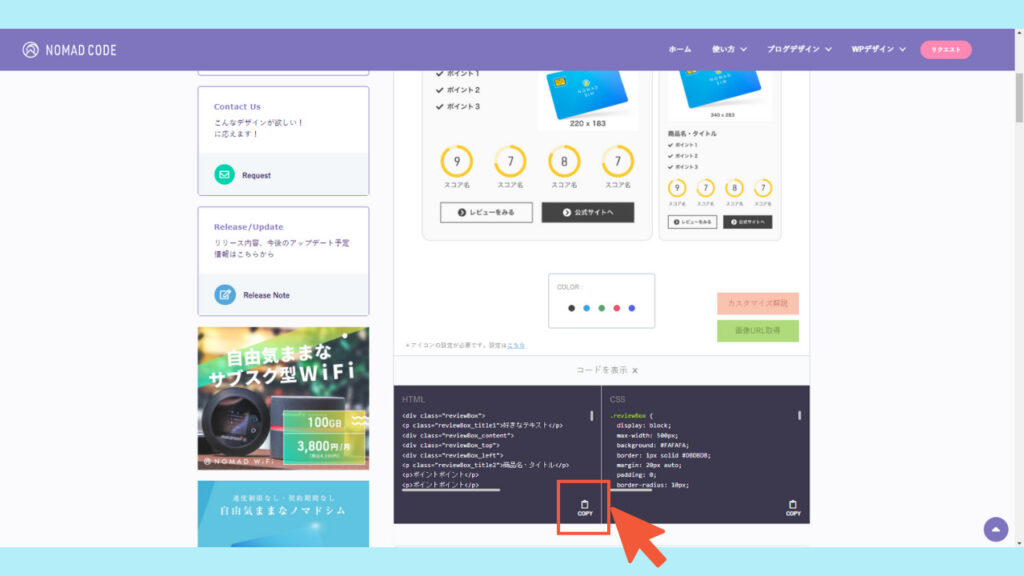
②カラーを決めたらコード表示をクリックしましょう。

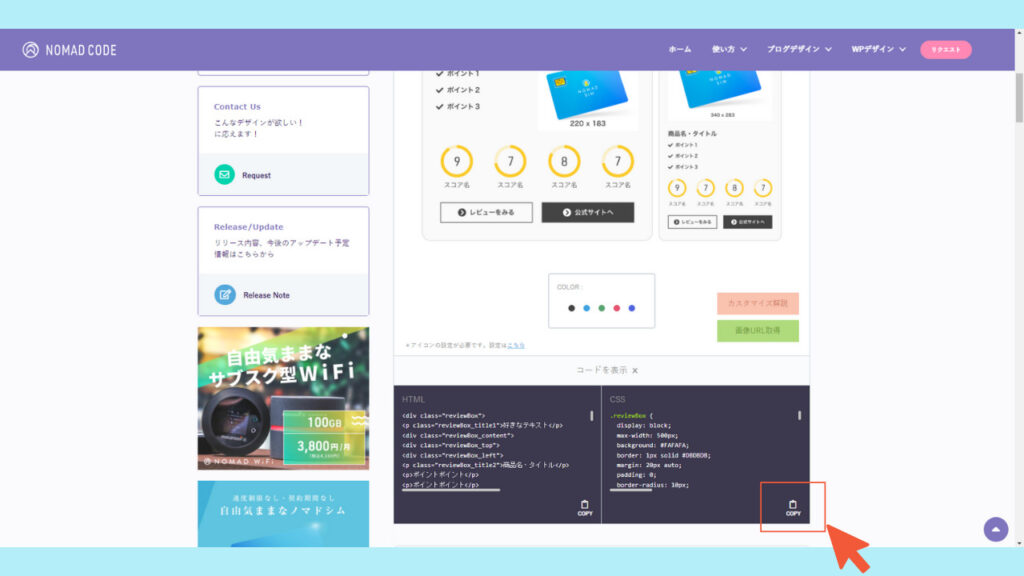
コード表示をクリックするとコードが表示されます。
そこにあるCSS側のコードを四角部分の「COPY」をクリックしてコピーします。

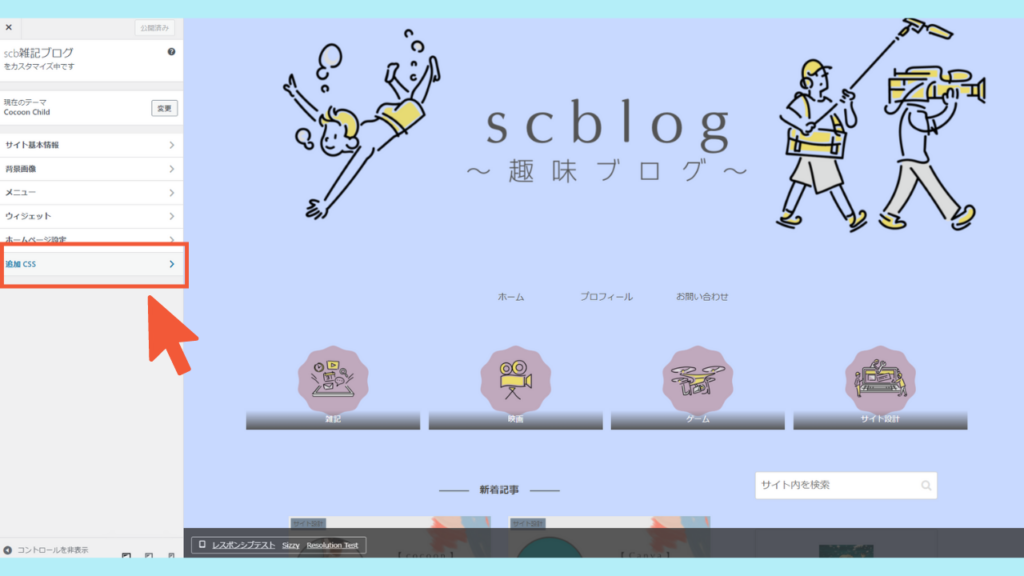
コードをコピーしたらWord Pressの「ダッシュボード」→「外観」→「カスタマイズ」を選択し、そこにある追加CSSの中に先ほどコピーしたコードを貼り付けしてください。
貼り付けをしたら公開を忘れずにクリックしましょう。
※ここで何らかの問題が生じますと表記が出た場合は、ConoHaのWAFがONになっている可能性があるので解除するようにしてください。

エラー出過ぎて私も焦ってました・・・。

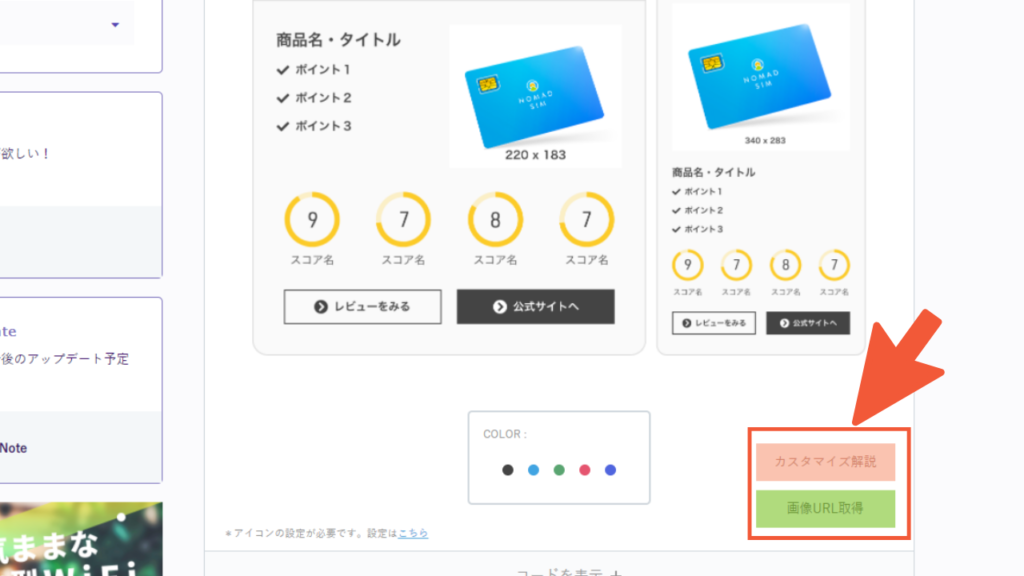
次に緑の四角の所のアイコンを表示させるコードをコピーしていきましょう。
このコードをコピーし忘れるとアイコンが上手く表示されず見栄えの悪いレビューボックスが出来ちゃいます。
「こちら」の部分を選択します。

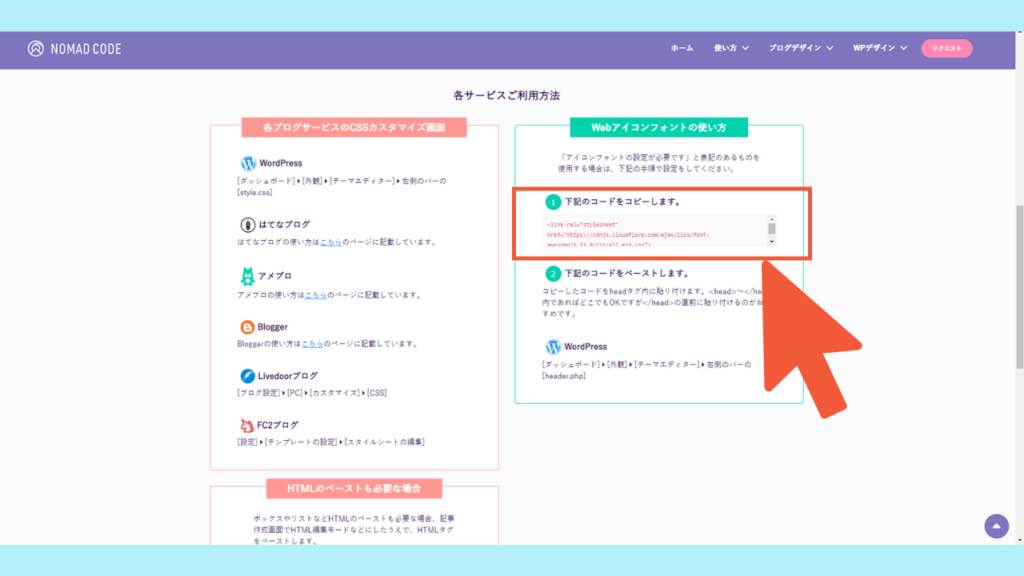
「こちら」を選択するとこのような画面が出てくるので、四角部分のコードをコピーします。

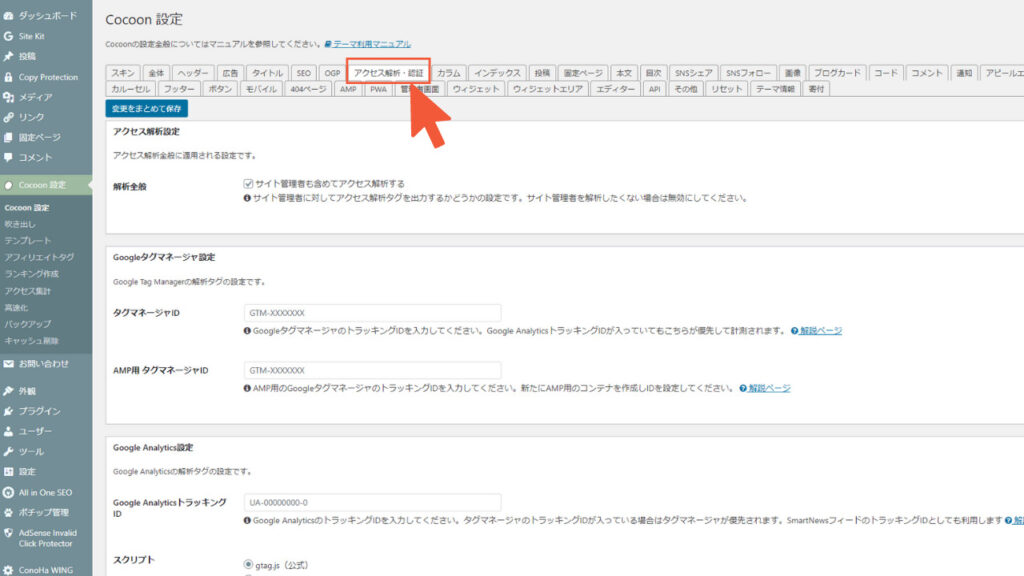
コピーをしたら、「cocoon設定」→「アクセス解析・認証」を選択します。

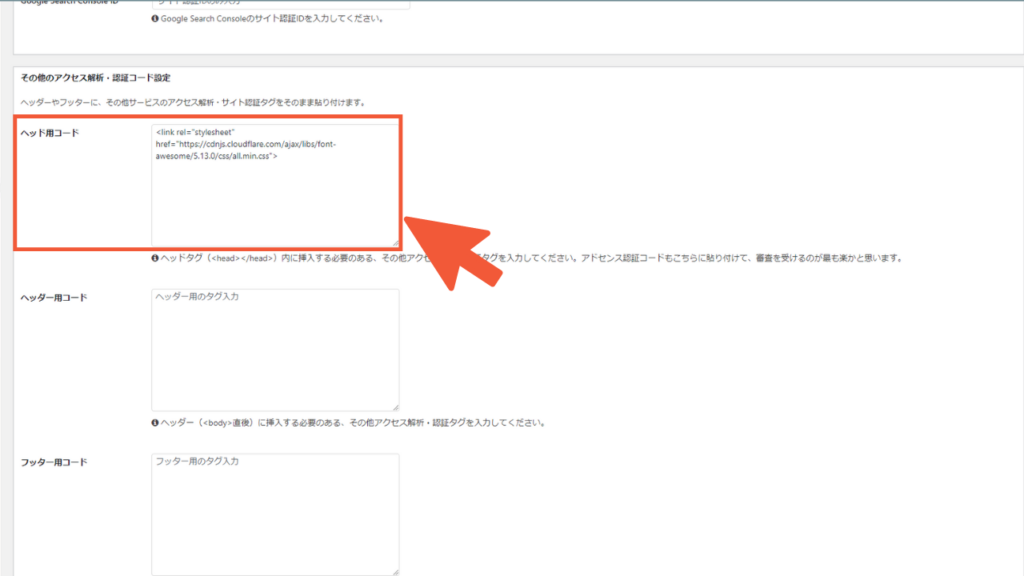
その中のヘッド用コードという場所に先ほどコピーしたアイコンコードを貼り付けします。
※他のテーマの方は、「ダッシュボード」→「外観」→「テーマエディター」→右側バーの[header.php]に貼り付けも可能です。

これでレビューボックスを記事に載せる準備はOKです!
記事にレビューボックスを載せていく方法
先程まではレビューボックスを使うためにサイトにコードを登録させていきました。
ここからは記事にレビューボックスを載せる方法を紹介していきます。こちらは先ほどまでの工程よりも簡単です。
先ほどコピーしたコードの左側にあるHTMLコードをコピーします。

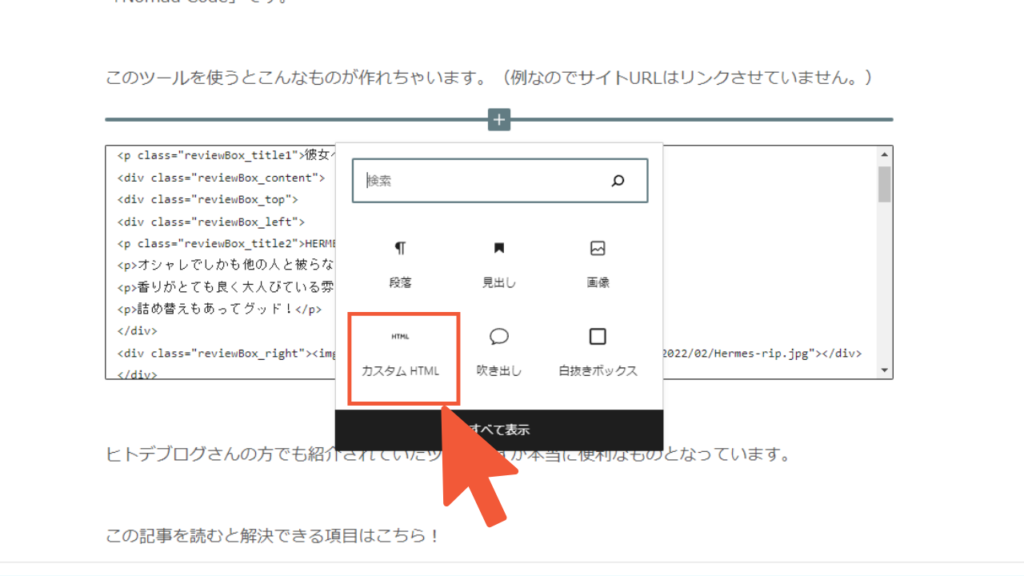
そして、Word Pressで記事を書く際のボックス内にある「カスタムHTML」を選択してその枠の中にコピーしたコードを貼り付けします。
コード内に丁寧にここに画像のURLを貼るなど書いてあるのでその通りにすれば簡単にオシャレなレビューボックスができちゃいます。

詳しいカスタマイズについてはこちらに載っているのでこちらを参考にしてください!

「Nomad Code」使い方 手順 まとめ

今回は簡単にオシャレなレビューボックスが作成できる最強ツールを紹介していきました。
コピペをするだけで誰でも簡単にブログデザインを変更することができるのが凄いですよね!
このツールを使ってより良いレビュー記事を書いてください!より一層ブログ活動が楽しくなること間違いなしだと思います。
今回はこの辺りで失礼します、では!








コメント