こんにちは、scblogでございますお世話になります。

ある程度ブログの設定終わったけど、cocoonのカスタマイズってどうやるの?
味気ないサイトは嫌だな~、少しでもオシャレにしたい・・・!

そんな方に実際に僕がやった方法を解説していきます!
初心者の方は有料テーマではなく無料テーマのcocoonを使用されている方が多いのではないでしょうか?なので今回はcocoonにフォーカスを充てて解説できればと思います。
この記事を読むとこういう事が解決できます!
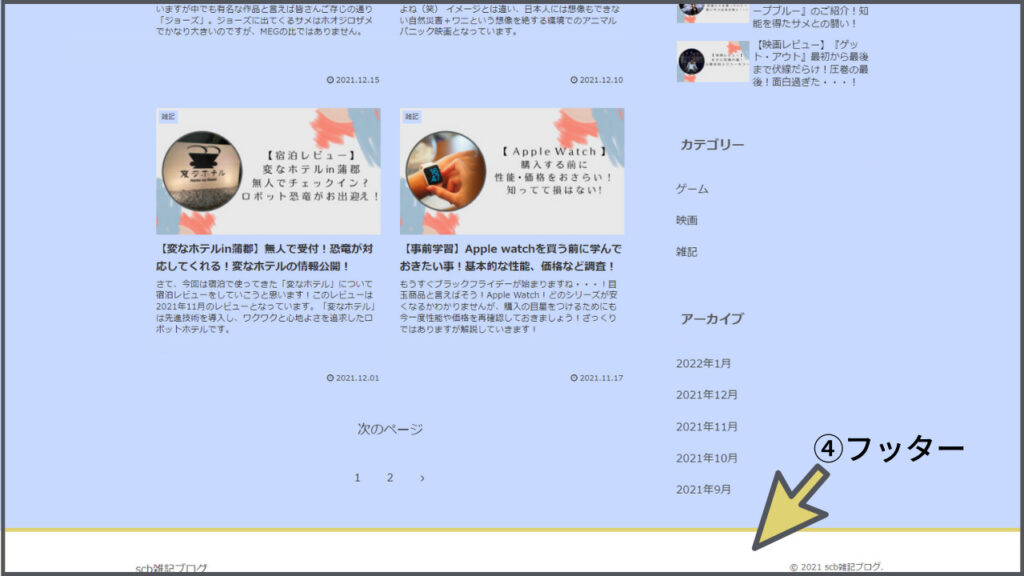
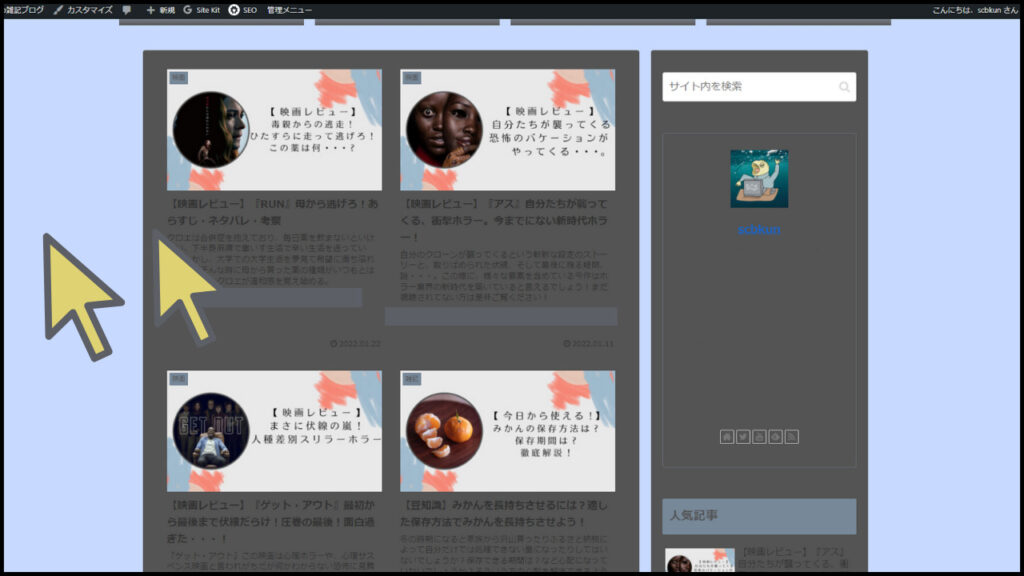
まず僕の作成したサイトのデザインを見てください。

この様に色をある程度統一することで見やすく、オシャレなサイトになります。それに加えて、僕のブログのサイト設計の仕方をすると、仕切りが少なくなるのでかなり空間に余裕が出来ているように見えてより一層、ブログを様々な方に見ていただきやすくなるかも!?しれません!
cocoonのそれぞれの場所の名称

まず最初にブログサイトのそれぞれの場所の名称を軽く覚えていたほうが話しが入りやすいので、
ざっと紹介していきます。

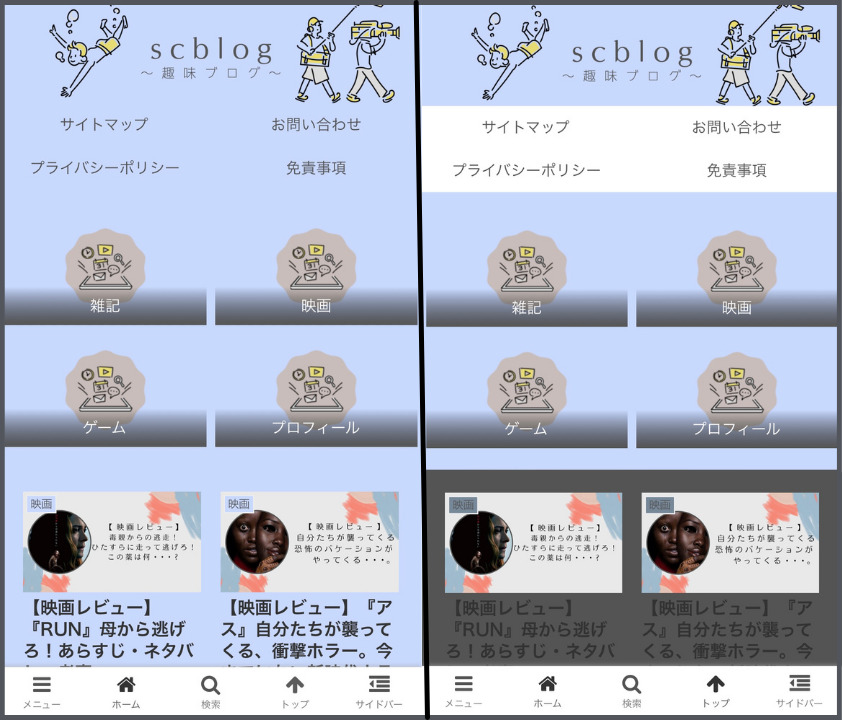
①ヘッダーはウェブページの上部に配置されているもので、基本的にはサイト全体で共通のものを使用します。
このヘッダー部分にロゴやキャッチコピー、各ページへの導線として使用される②のグローバルナビゲーションが入ってきます。
僕の場合はサイトマップやプライバシーポリシーなどを設置しています!本当はカテゴリーなどもここに配置できるとなおサイトっぽく見えます!
③のオススメカードは自分で指定したカテゴリーなどを見てもらいやすい様に可視化したものになります。ブログカードがあるだけでサイト自体のオシャレ度が結構変わってくるので余裕があれば是非実践していただければと思います!
ブログカードの作り方については、ヒトデブログのヒトデさんがyoutubeにてかなりわかりやすく説明されていたので是非ご覧ください!下記に載せておきます。(8:43の所から解説に入っています)
オススメカードの詳しい解説記事はこちらから!

④のフッターはウェブページの下部に配置されており、ヘッダーと同様に基本的にサイト全体で共通のものを使用し、サイトの訴求に有効です!
フッターにはコピーライトやナビゲーション、ロゴ、会社概要、お問い合わせ、利用規約、ヘルプ、などの情報が入ります。
サイトカスタマイズ 実戦編

ここからは実際にサイトの中を見ていきながら解説していきます。
自分のサイトの色を統一させる
先ほど説明したヘッダーやらグローバルナビゲーションやらを見ていきましたが、色の違いにとってそこで仕切りが出来てしまいます。色による仕切りがあるverと仕切りがないverそれぞれ見てみます!
ここは正直好みによってデザイン性は変わるかもしれません。しかし、色を統一した方が空間的余裕も出来て、サイト自体見やすくなります。
なので僕は、全ての部位の色を統一しました!

この色の変更について設定方法を見ていきたいと思います。
やり方
やる事は3つです。
- ヘッダーの画像変更
- サイト背景の色の変更
- フッターの色の変更
この3つだけで全体の色変更ができます。
そして自分に合った色、サイトに合った色をあらかじめ考えておきましょう!
ここでのカラーコードをメモしておきましょう。ちなみに僕の背景色の設定カラーコードは「#C8D9FF」となっています。文字のカラーコードは「#545454」となっています。
では、まずヘッダーの変更から行きましょう。
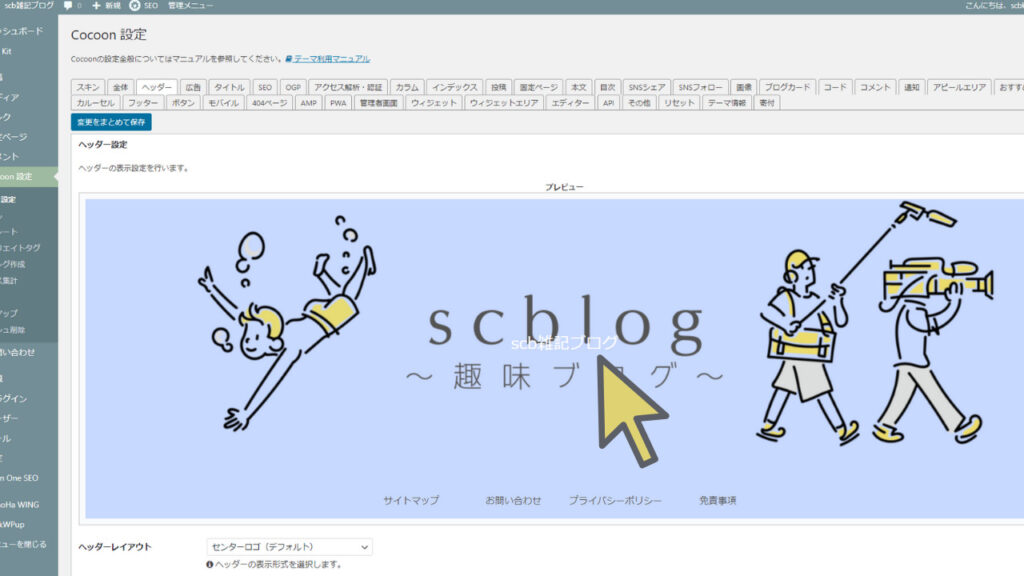
ヘッダー変更の仕方
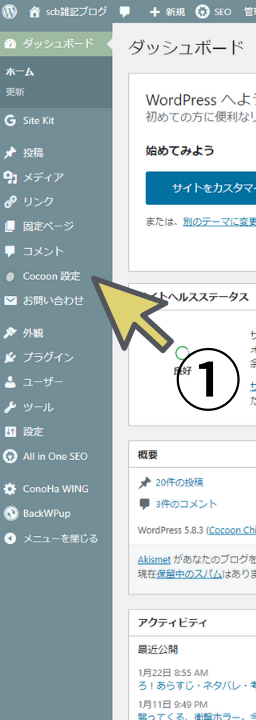
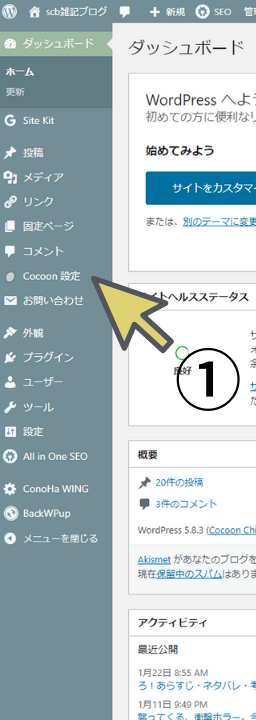
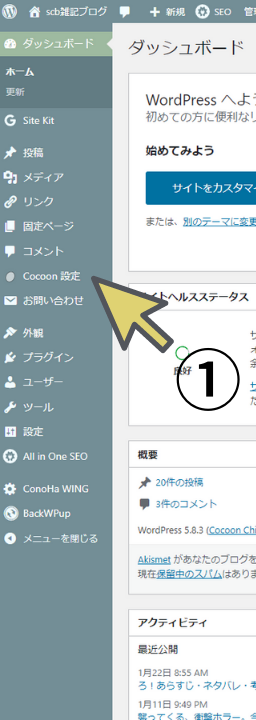
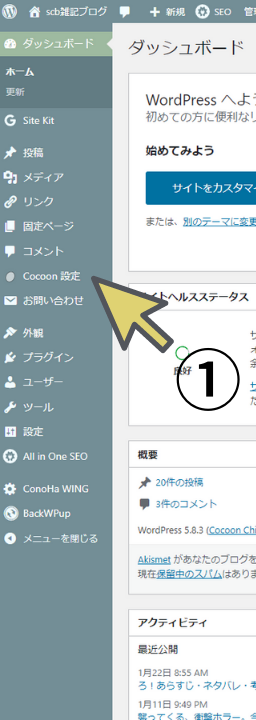
①cocoon設定を選択します。

②ヘッダーを選択します。

③ヘッダーの中のヘッダー背景画像の所の画像を挿入するところに自信で作った画像を挿入します。

画像は『Canva』というサイトで作成したものです。
『Canva』ではyoutubeのサムネや、インスタグラムの投稿画像の作成もできたりしてかなり便利なサイトとなっています。
まだ『Canva』を使用したことない方はこの機会に是非使ってみてくださいね!(基本的に無料で使用できます。)
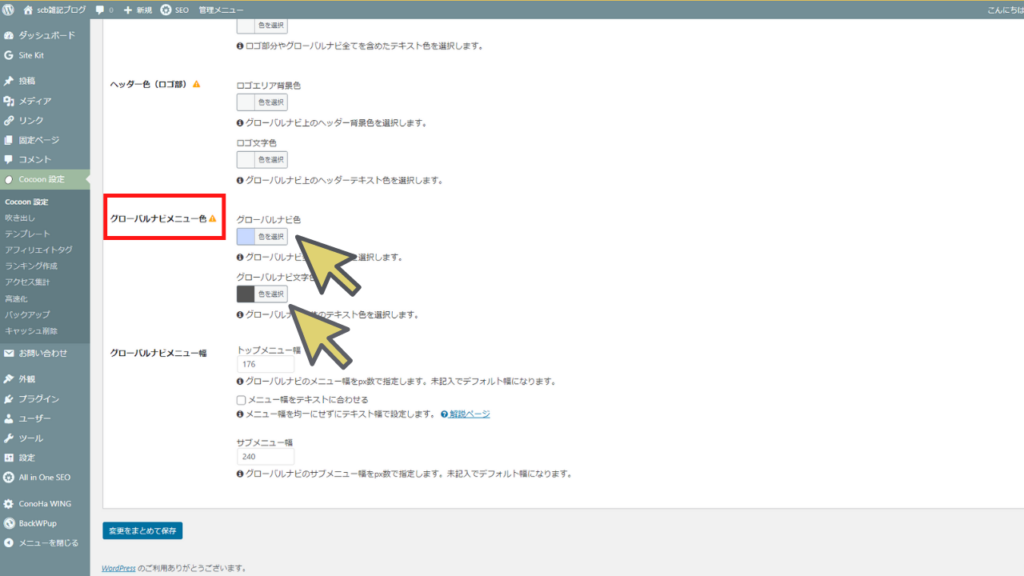
そしてヘッダー内のグローバルナビメニュー色も変更しましょう。

グローバルナビゲーション内のグローバルナビ色を変更しましょう。ここで先ほどメモをしたカラーコードを入力します。僕の場合は「#C8D9FF」です。
もし文字も変更したいならその下のグローバルナビ文字色も変更しましょう。僕の場合は「#545454」となります。好みで変更してください。
忘れず「まとめて変更を保存」を選択してください。
これでヘッダーの設定は完成です。
サイト背景の色の変更
次にサイト背景の色の変更をしていきましょう。
①cocoon設定を選択します。

②全体を選択して下までスクロールします。

③サイト背景色の所で背景色を変更します。ここで先ほどメモしていたカラーコードを入力します。

サイトの文字を変更するのであれば矢印部分にカラーコードを入力しましょう。

忘れず「まとめて変更を保存」を選択してください。

背景色と記事欄の仕切りの色の統一方法
次に背景色と、記事欄の仕切りの色を統一させる方法を解説します。2つの矢印の部分の色の違いを無くす方法です。

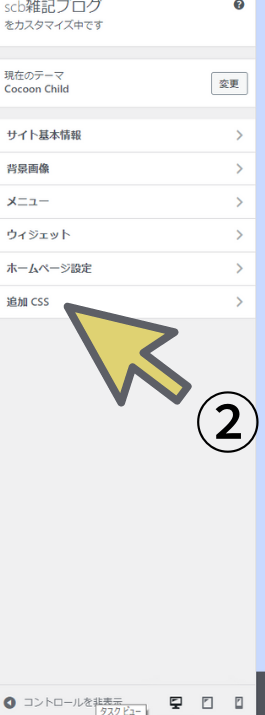
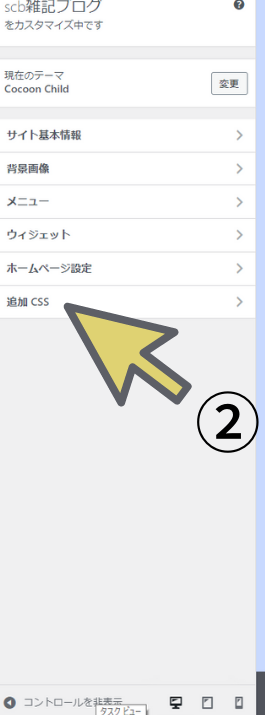
①外観のカスタマイズを選択します。

②追加CSSを選択します。

その欄に下記のコードをコピーして貼り付けしてください!(#カラーコードの部分を消してご自身のカラーコードを入力してください。)
.header-container,
.main,
.sidebar,
.footer {
background-color: #カラーコード ;
}
そして上の部分の公開を選択したら色が変更されます。
ここまでしたらサイト全体の色変更は終わりです!
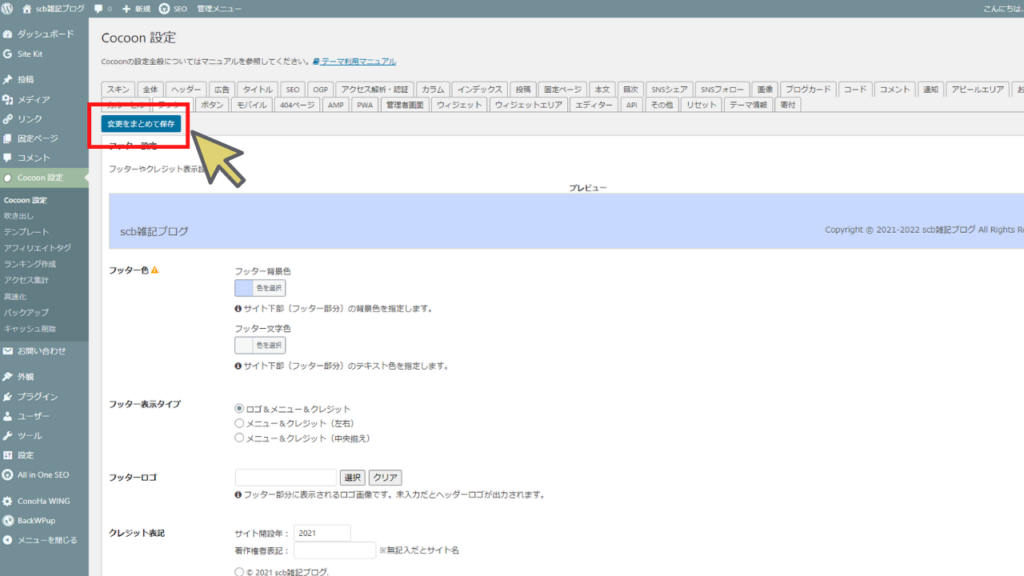
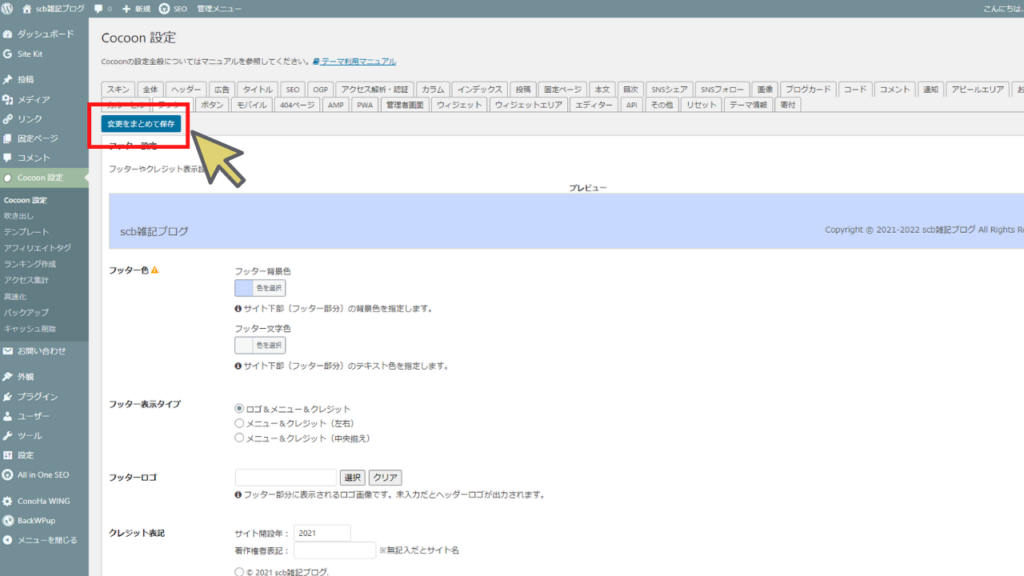
フッターの変更方法
最後にフッターの色変更を行いましょう!
①cocoon設定を選択します。

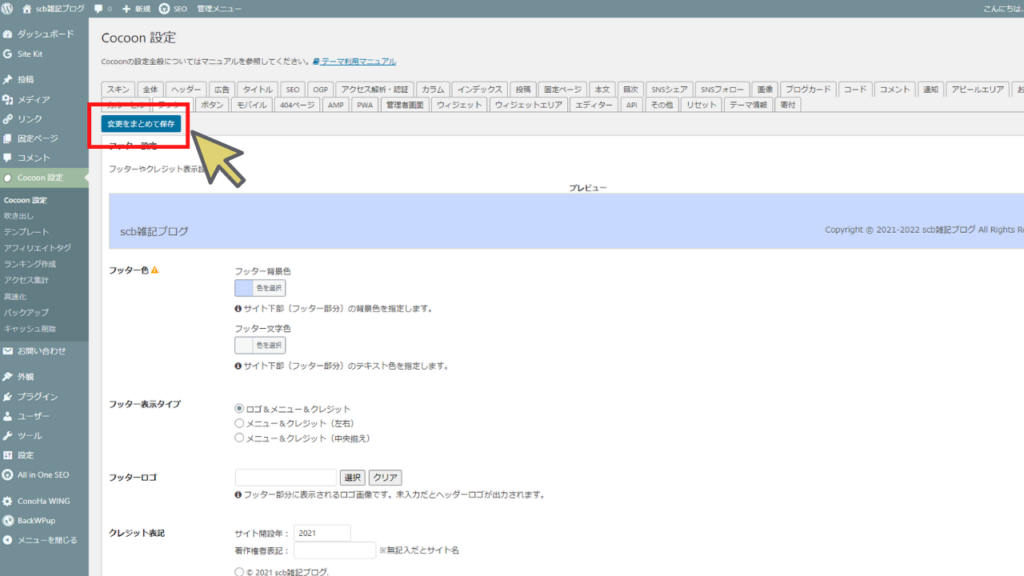
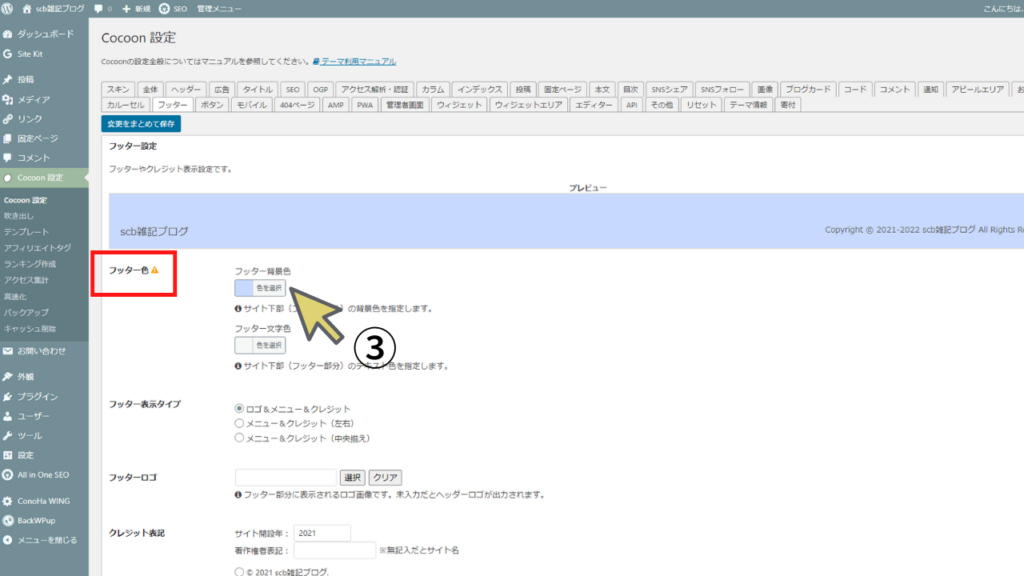
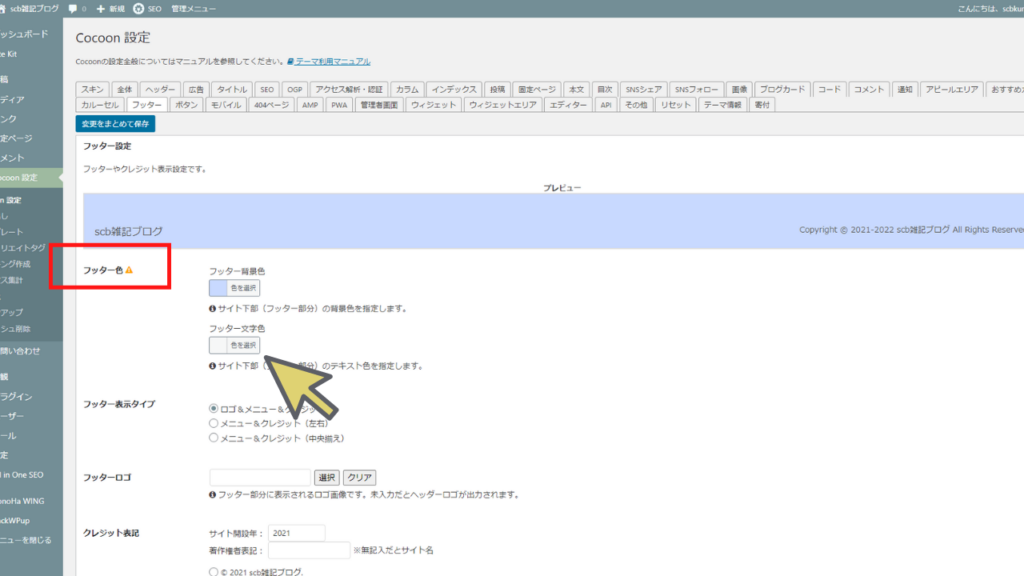
②フッターを選択します。

③フッター背景色の色選択を選択し先ほどと同様にカラーコードを入力します。

文字色を変更したいのであればこちらからカラーコードを入力し、変更しましょう。

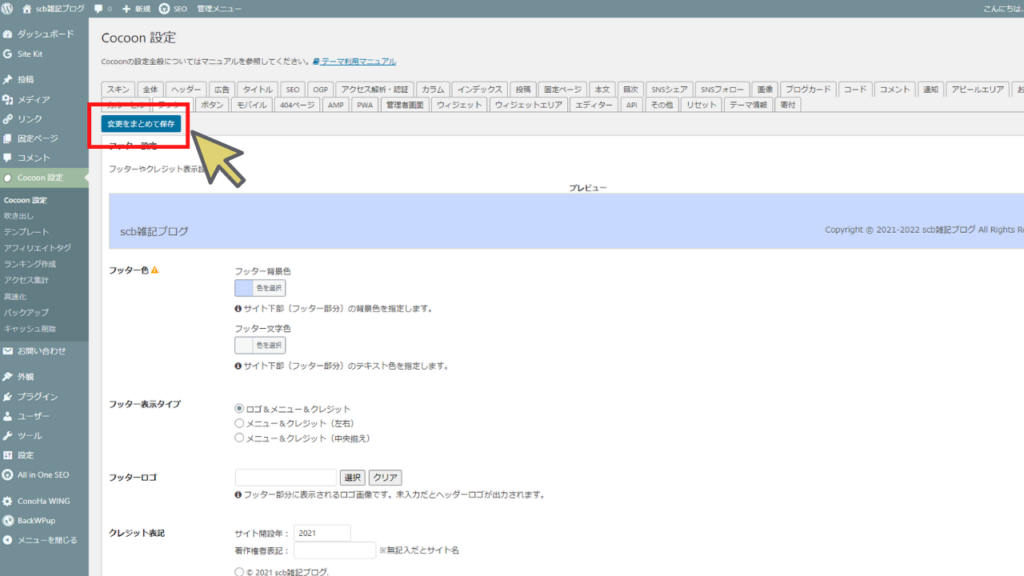
ここまで入力ができたら変更をまとめて保存します。

忘れず「変更をまとめて保存」を選択してください。

ここまでできたら統一感のあるサイトができると思います!
それ以外で気になる点
ここからは、もう少しカスタマイズしたい!という方向けでご紹介をしていきたいと思います。
ヘッダーのロゴ文字をなくす方法
ロゴ文字というのはこの白い文字の部分の事です。

これを無くすには以下のような手順で進むと消えるようになります。
①外観の所のカスタマイズを選択します。

②追加CSSを選択します。

そこに下記をコピーして、貼り付けを行ってください。
.logo-header{
display: none;
}
貼り付けを行ったら公開を選択しましょう。
記事の表示の仕方の変更

僕のブログでは記事が横並びになっています。これの方法を解説します。
①cocoon設定を選択します。

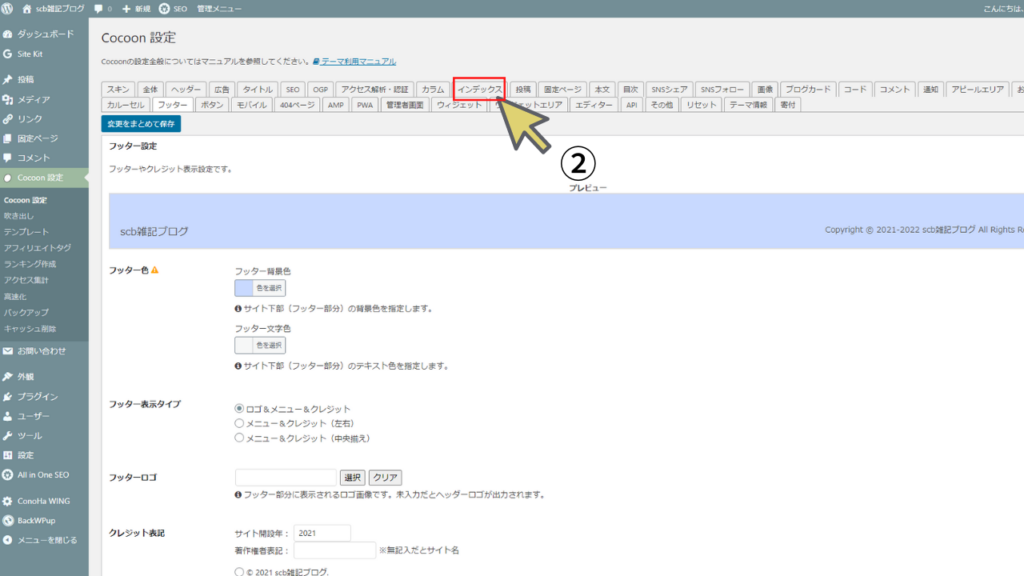
②インデックスを選択します。

③カードタイプの縦型カード2列というものを選択します。
他にも様々なタイプがあるので好みで選択してください。

その後は、忘れず「変更をまとめて保存」を選択してください。

これで設定は完了です。
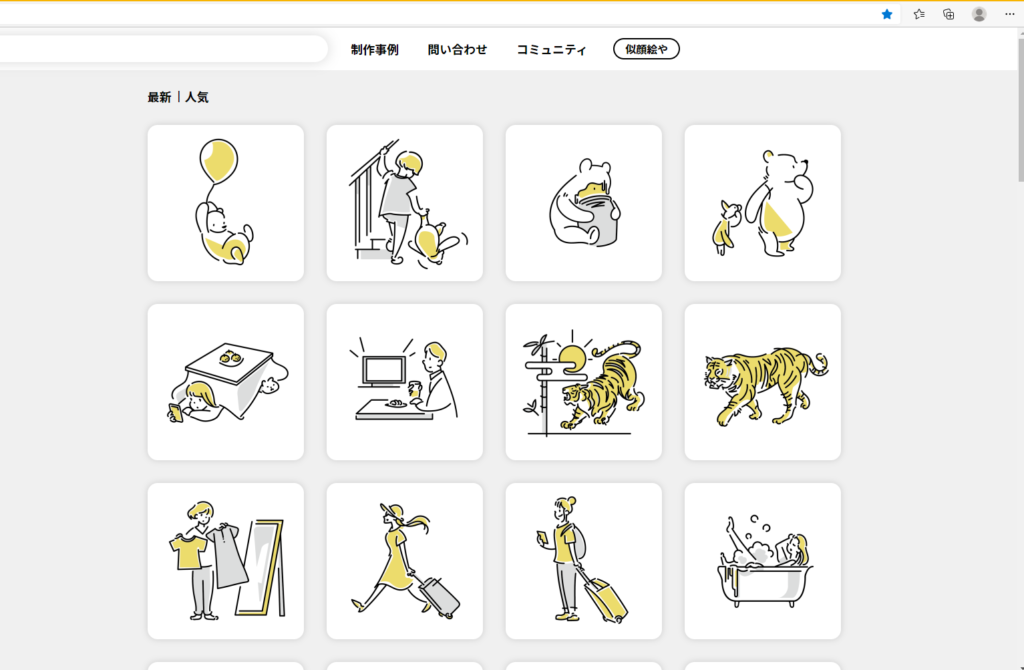
Canvaで使用するフリー画像
個人的にフリー画像の中でオシャレだなと思うのが「loosedrawing.com」というサイトです。

個々の画像は男女ともに使えるオシャレなフリー画像となっています。登録なども不要なので今すぐ使えるのも魅力の一つです。
サイトカスタマイズ まとめ

今回はオシャレなサイトの作り方を主に画像を使って解説させていただきました。
皆さんのお役に立てれればなと思います。
気づく事があれば順次記事を更新していこうと思っています。
では、今回はこの辺りで失礼します。
皆さんの良きブログライフを。









コメント