みなさんこんにちは、scblog(@scbkun_scblog)でございます。

ブログで色々試してオシャレにしていきたい・・・。

オシャレに見せるんであればオススメカードは結構必須かもね!
ブログの上の部分いわゆるヘッダー辺りは読者の第一印象を決めていきます。
ここでこけてしまうと読者の方はまず記事を読んでくれません・・・。
そういう時のために使われるのが「オススメカード」!
これを使うことで画像が付いているカテゴリーや自分が見て欲しい!と思う記事を大々的に出すことが可能です!
今回はcocoonをもっとオシャレに設計したい!という方の為にオススメカードの作り方とそのオススメカードへの画像の挿入の仕方について紹介していこうと思います!
オススメカードを作成することにより私のTwitterでもオシャレと言われるようになりました!
ちなみにこんな感じです。

この記事を読むとこのような事が解決できます。
サイト全体をオシャレにしたいという方はこちらから!
ではいきましょう!
オススメカードとはなにか

オススメカードは、ブログのヘッダー下に作ることが出来るもので画像付きのカテゴリーや、自分のブログの中でも特に読者に読んで欲しいものを設定することが出来ます。
先程もお見せしましたが、自分のブログで言うと以下の写真の所です。

こんな風により一層クリックしてもらいやすくなりPV数増加にも繋がります。
あと単純にオシャレですね!
このオススメカードはcocoonではコードを使用することなく、簡単に設定する事が可能です。
Cocoonヘッダー下における「オススメカード」 作成方法

オススメカードの作成には順序があるので順に説明していきます。
オススメカード 下準備
まずはオススメカードに表示させるものを決めていきましょう。
今回この記事ではカテゴリをオススメカードに載せる方法をやっていきます。
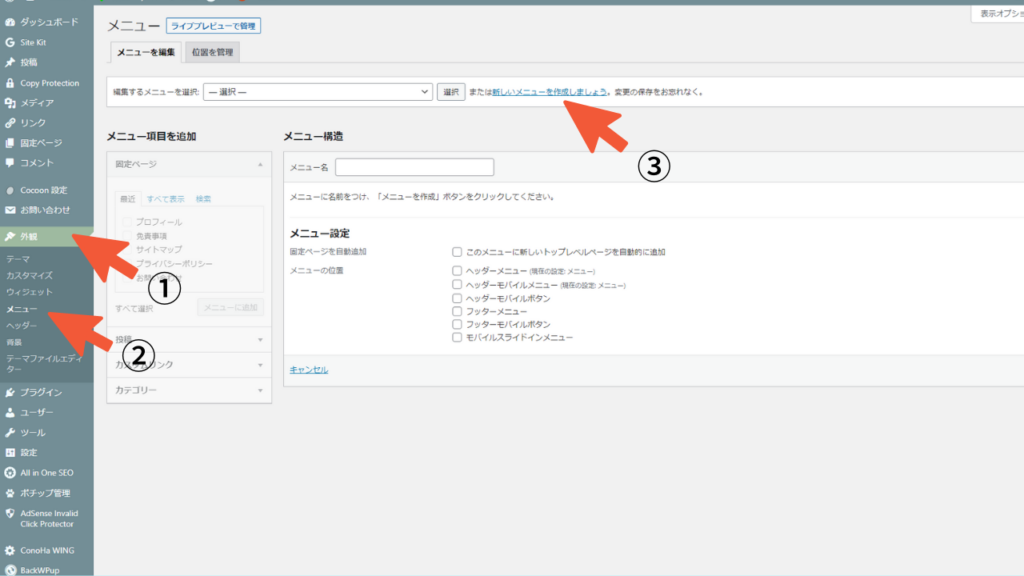
①「外観」→②「メニュー」→③「新しいメニューを作成しましょう」の順でクリックしていきます。

そうすると、下にメニュー構造が出てきます。
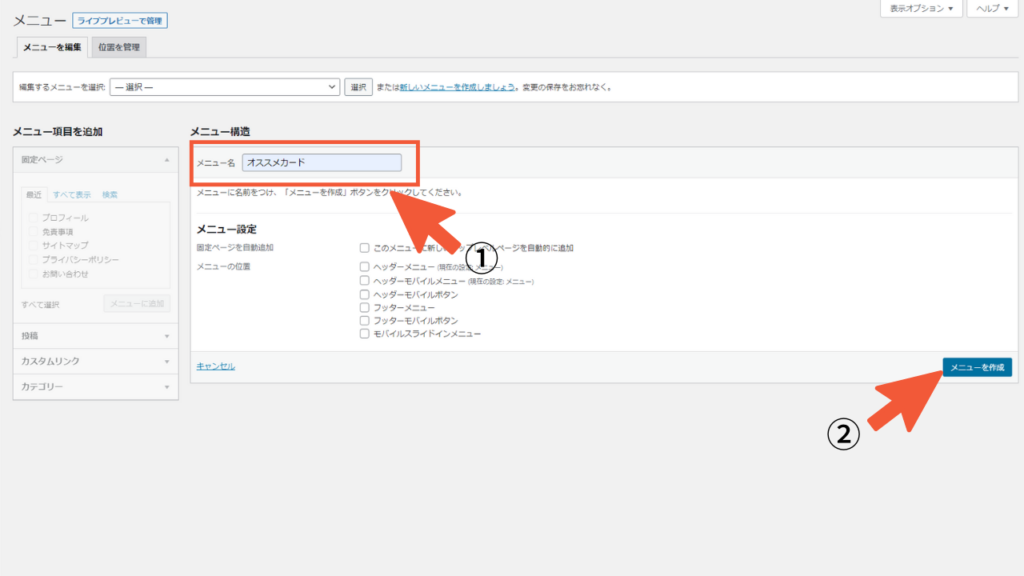
①「メニュー名」をご自身がわかりやすい名前を入れてください。(今回はオススメカードと付けます。)
②メニュー作成をクリックします。

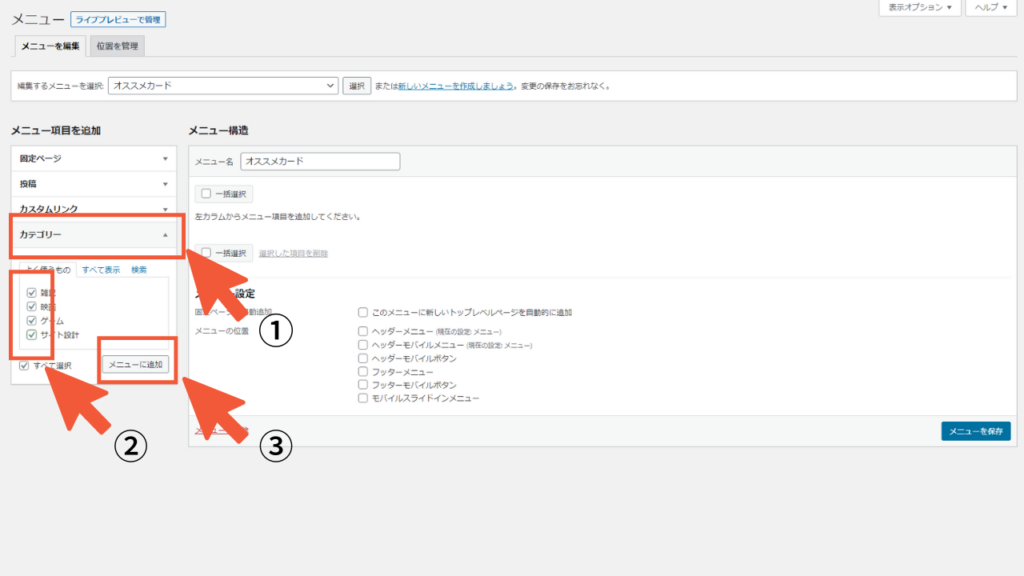
クリックすると、左の項目が選択できるようになります。
①「カテゴリー」→②オススメカードに載せたいカテゴリ選択→③「メニューに追加」
オススメカードに載せる数はできるだけ偶数になるようにしましょう。


ここまではできたっ!けど何で偶数にしないといけないの?

それはね、cocoon製作者の「わいひら」さんがそう言っているからだよ!
偶数の方が見栄えがいいらしいんだ!
ここまででオススメカードの下準備は終わりです。
オススメカード サイトに載せる方法
ここからはcocoon設定の方で設定をしていきます。
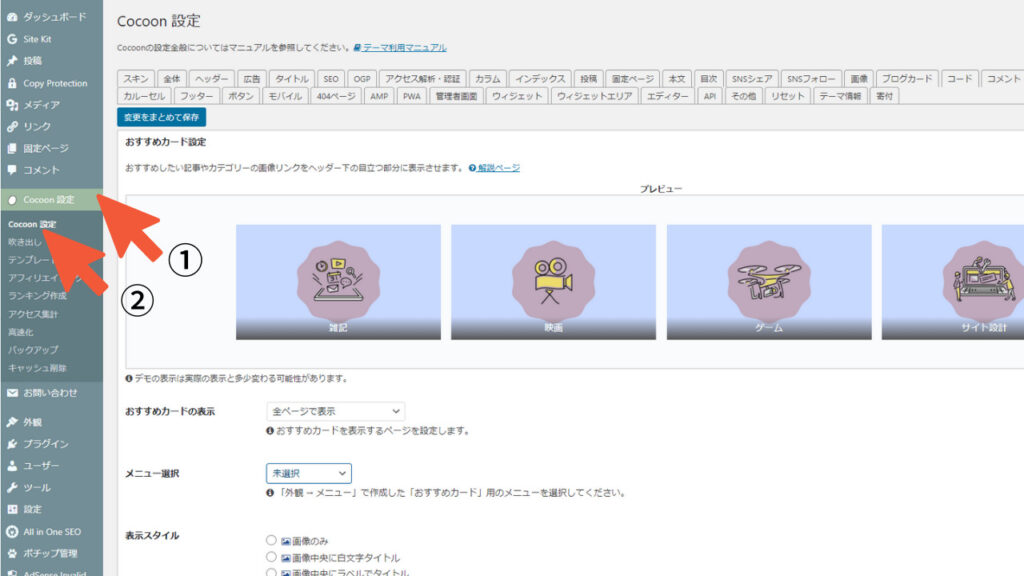
①「cocoon設定」→②「cocoon設定」を選択します。

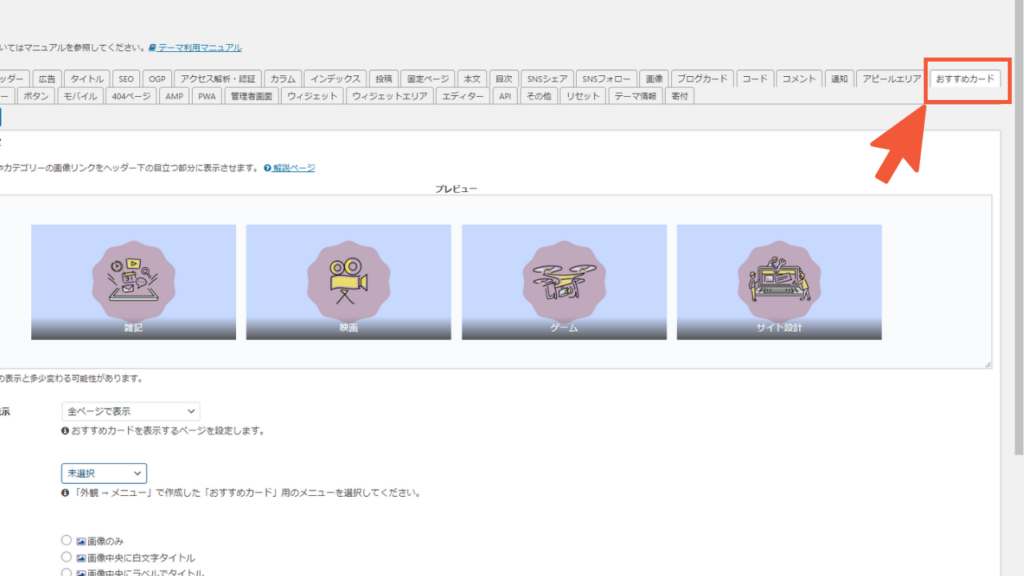
上の段の「オススメカード」を選択します。

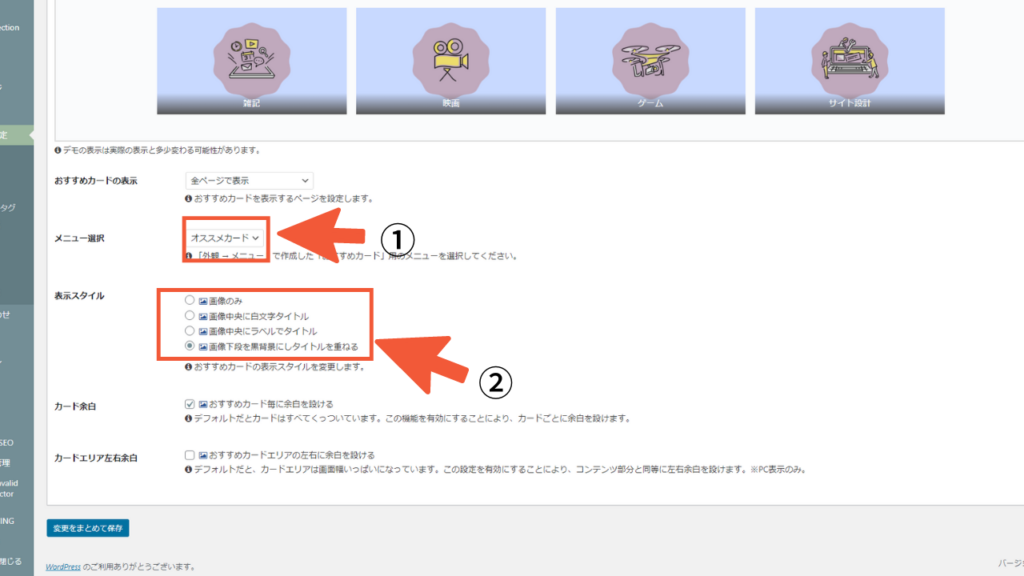
①に先ほど作成したメニュー名(ここではオススメカード)を選択します。
②でそのオススメカードの文字の表示の仕方を変更できるのでお好みで変更してください。

これでサイトにオススメカードが載るようになります。
カード同士の余白が欲しいという方は下のカード余白という所でカスタマイズ可能なのでやってみてくださいね!
オススメカード デザイン変更
ここからはオススメカードに載せたい画像の挿入のやり方を紹介していきます。
画像の作り方がわからない方は「Canva」を使ってみてはいかがでしょうか?
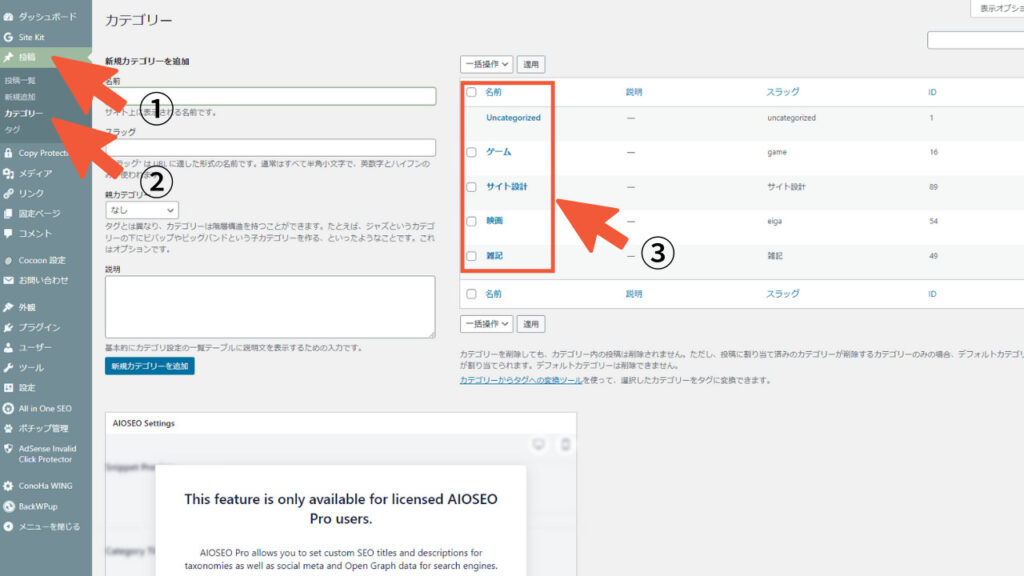
①「投稿」→②「カテゴリー」を選択します。
③のカテゴリー部分でご自身が画像を挿入したいカテゴリーを選択します。

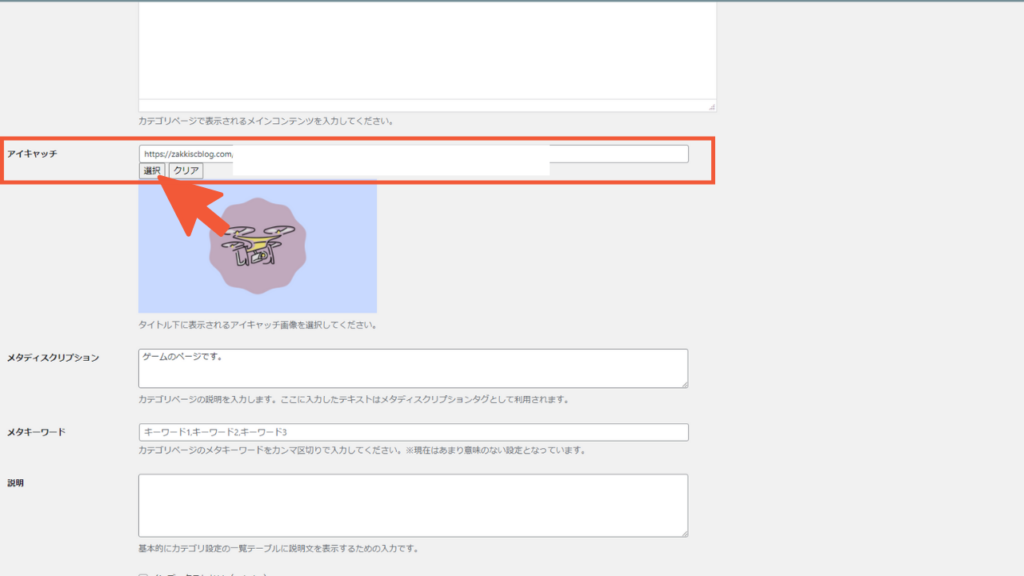
下の方にあるアイキャッチという所の選択ボタンをクリックして画像挿入をします。
画像挿入が終わったら保存を忘れずしてくださいね。

この工程を4枚のオススメカードを作成したのであれば4回分繰り返してください。
オススメカード 画像挿入ができない・・・?

アイキャッチに所に画像挿入したけど保存を押したら消えたぞ・・・?

それは画像データがhttpsじゃなくhttpになってるからじゃないかな?
ご自身の画像データがhttpかhttpsなのか確認し、httpであればsを追加してみてください。
Cocoonヘッダー下における「オススメカード」 まとめ

今回はオススメカードについての記事を作成しました。
オススメカードをまだ作成した事が無いという方は是非作成してみてください。
今回はこの辺りで失礼いたします、では!









コメント